
How to Reduce the Explainer Video Cost
There are explainer videos for every budget. Some are produced by a single freelancer, others are produced by a big studio. In any case, there are always options to reduce a set budget and bring the project to fruition. This post explains the options Grow Animation Studios can explore with you to reduce the explainer video cost. These details can also be explained during an introductory call. With your unique needs in mind, it can be easier to figure out which option makes more sense for you.
Option 1 – Change Style

The first option is to change the animation style to one that is easier to produce. To give you an idea, the most expensive style is the 3D Isometric. To achieve the 3D look with depth and multiple angles, a more extensive design and animation process is required. Then there are the 2D character animation videos, producing more unique character styles requires more work than the standardized styles. On the lower-cost end are the full-motion design videos which include motion graphics and UI animation.
One solution we’ve already explored in the past is to mix different styles in the same video. To do this, we analyze the script and figure out which sections could be shown in a different way while keeping consistency. For example, we could produce a motion graphics animation to present a problem and use an Isometric Style to present the product that solves the problem. Then we can use a motion graphics style again to describe the different features and benefits.
Option 2 – Reduce Script Length – How to Reduce the Explainer Video Cost
Besides the animation style, there is another major influencer in the video cost, the video length. For simplification, we’re considering a 1-minute video in this post but keep in mind that a shorter or longer video will have a very different cost. To give you a reference point, in 60 seconds we can fit a 145-155 word script in a narrated video. If the video is not narrated, the resulting length should be a bit longer. This is due to the fact that we absorb information quicker by listening than by reading.
If you need guidance to figure out the ideal video length for your particular case, you can check our post on the best explainer video length. It takes into consideration the different use cases an explainer video can fit in.
Option 3 – Using Video Footage

One option is to incorporate video footage of the platform being used along with the animation. By creating a mix of footage and animation, it is possible to significantly reduce the cost since editing video takes much less time than producing animation. This option can work well since the goal is to introduce the audience to your platform,
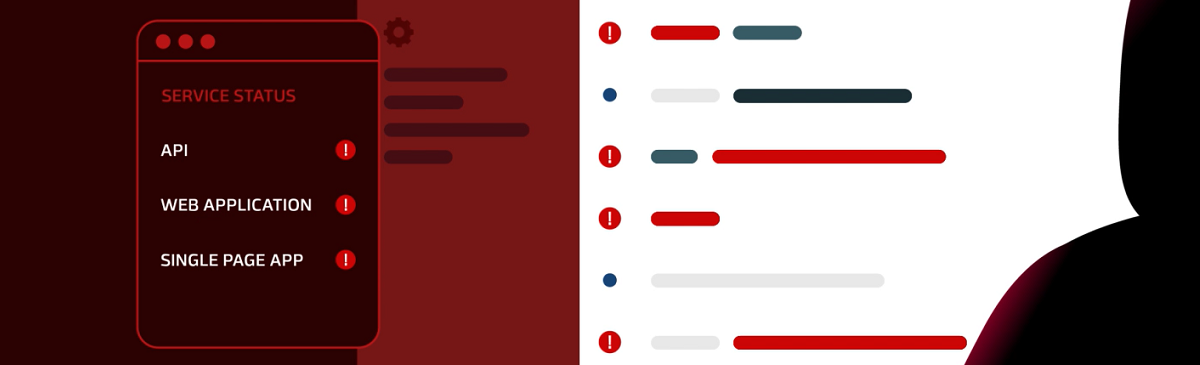
This option comes with a very important consideration. The amount of information shown to the user. It may be the first contact your viewer has with the platform, so we need to be careful not to confuse him with overwhelming information. To make the information clear, complex screens should be avoided and the footage should closely follow the narrated message.
In animated videos, we usually take advantage of graphical simplifications. These are aimed to highlight the most important aspects of the platform considering what’s being explained. The graphical simplifications usually substitute unnecessary text lines or secondary platform sections. You can see an example below.
Option 4 – Simplify Animation using text scenes – How to Reduce the Explainer Video Cost
Another option for reducing the overall cost of the video is to use some animated text-only scenes. Since these scenes are minimal in terms of graphics, they take less time to produce. This allows us to reduce the total cost of the animation. The animated text scenes are intercalated with the fully animated scenes to keep the viewers engaged. Below you can find one example of a text scene, they can also include animated icons.

Despite being a text scene, it is not static. The different elements appear with an intro animation, appearing from top to bottom and from left to right. The goal is to present one point at a time and mimic the Western reading pattern. This makes it easier and more engaging to follow the presented content.
Ready to get an Animated Explainer Video for your SaaS platform?
If you want to start exploring the benefits an explainer video provides, Grow Animation Studios is here to help. You can contact us using the form below.
We’re ready to produce an engaging and eye-catching animated explainer video for you. Our video animation services include storyboard illustration, script writing, professional voice-over, and sound design. We specialize in 2D animation and Isometric Animation.
You can also check our animated video portfolio.